
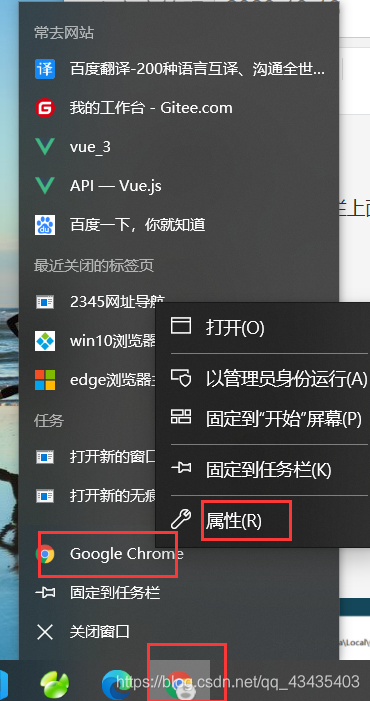
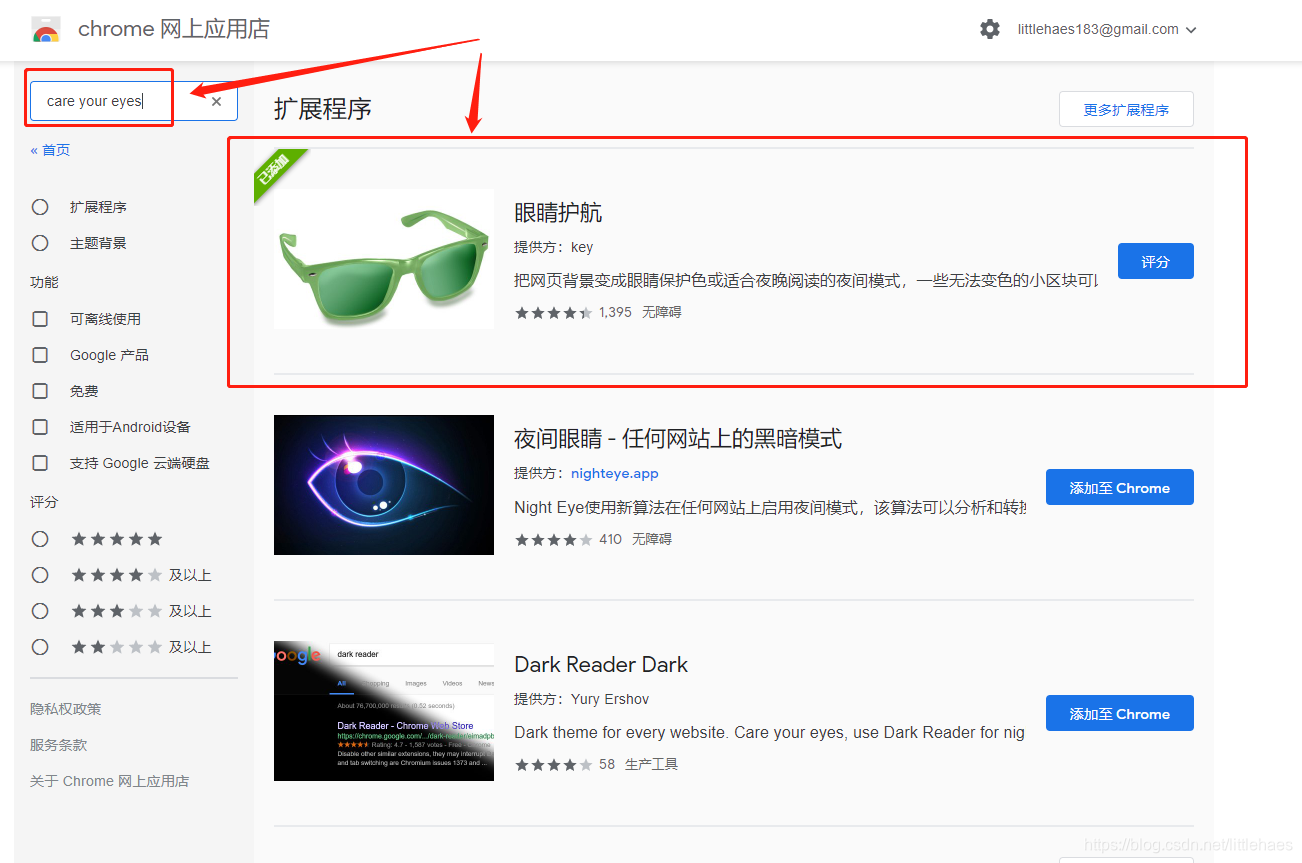
眼睛又累又痛 改变chrome 浏览器背景保护你的眼睛 小媛啾
Chromeの検証ツールでも簡単かもしれません。 この2つのCSSプロパティを指定するHTML要素は、 背景画像 変換すると#ffffffの白なので、背景画像に透過する背景の透過色は透明度05で透き通った白透過で表示できます。 背景画像を透過させる前の背景画像 Google Chromeで画像を開いたときの黒背景を変更する Google Chromeのバージョン56以降、画像ファイルを単独表示させると、黒背景の中央に画像ファイルだけが表示されるようになりました。 これを元通りに直したいと思います。
Chrome 画像 背景 白
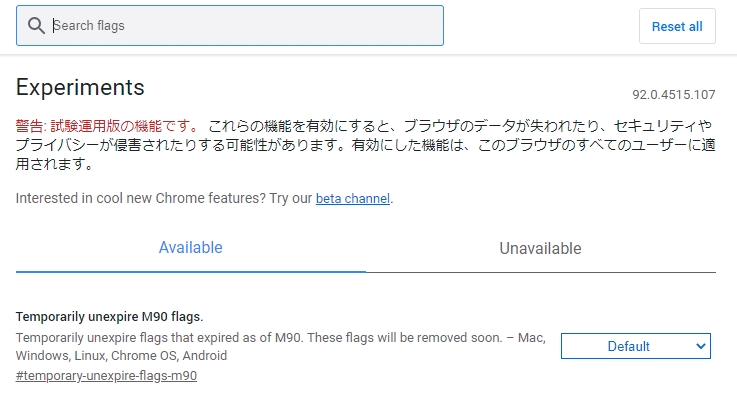
Chrome 画像 背景 白-Chrome の "暗闇" 状態に悩まされているのであれば、試してみる価値はありますよ。 最後に 不可解なのは、この不具合がノートPC(dynabook Satellite B453/M)だけでしか発生していない、というこ Webexで会議をするときは背景を変更しての活用がオススメ 社内の会議でも取引先との商談でもWeb会議は緊急事態宣言を機に一気に増加しました。 移動することなく打ち合わせができるのは助かります。 しかし、気になるのが背景です。 当初、「Webex」に

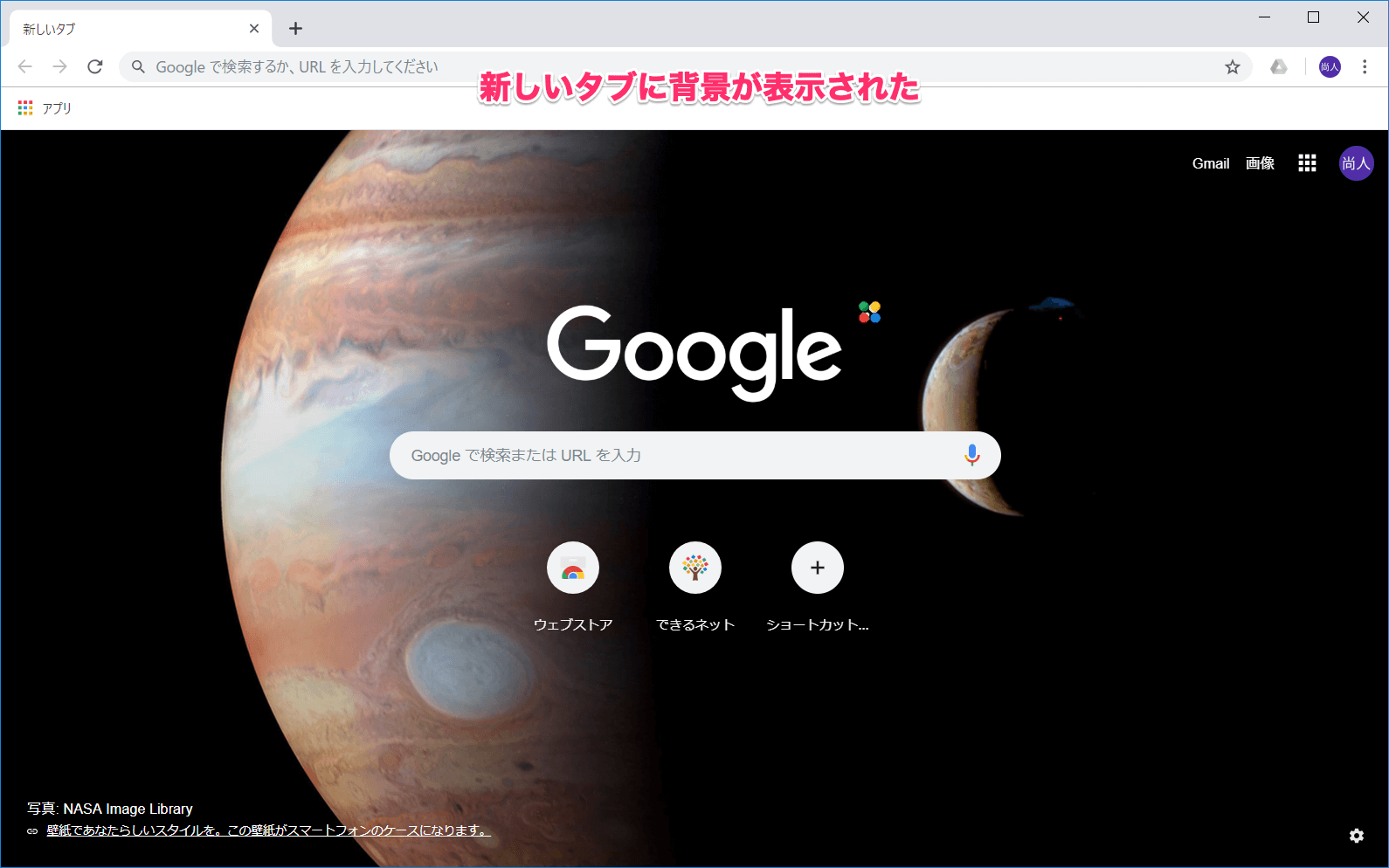
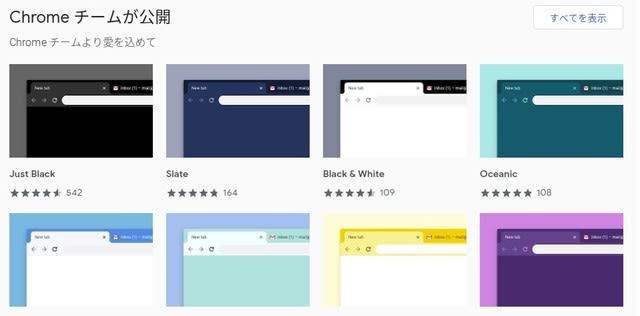
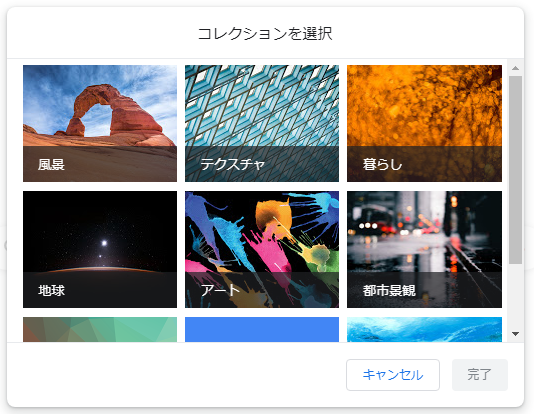
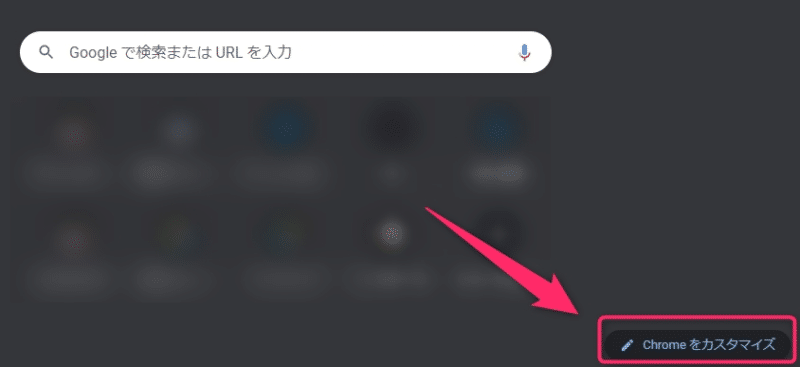
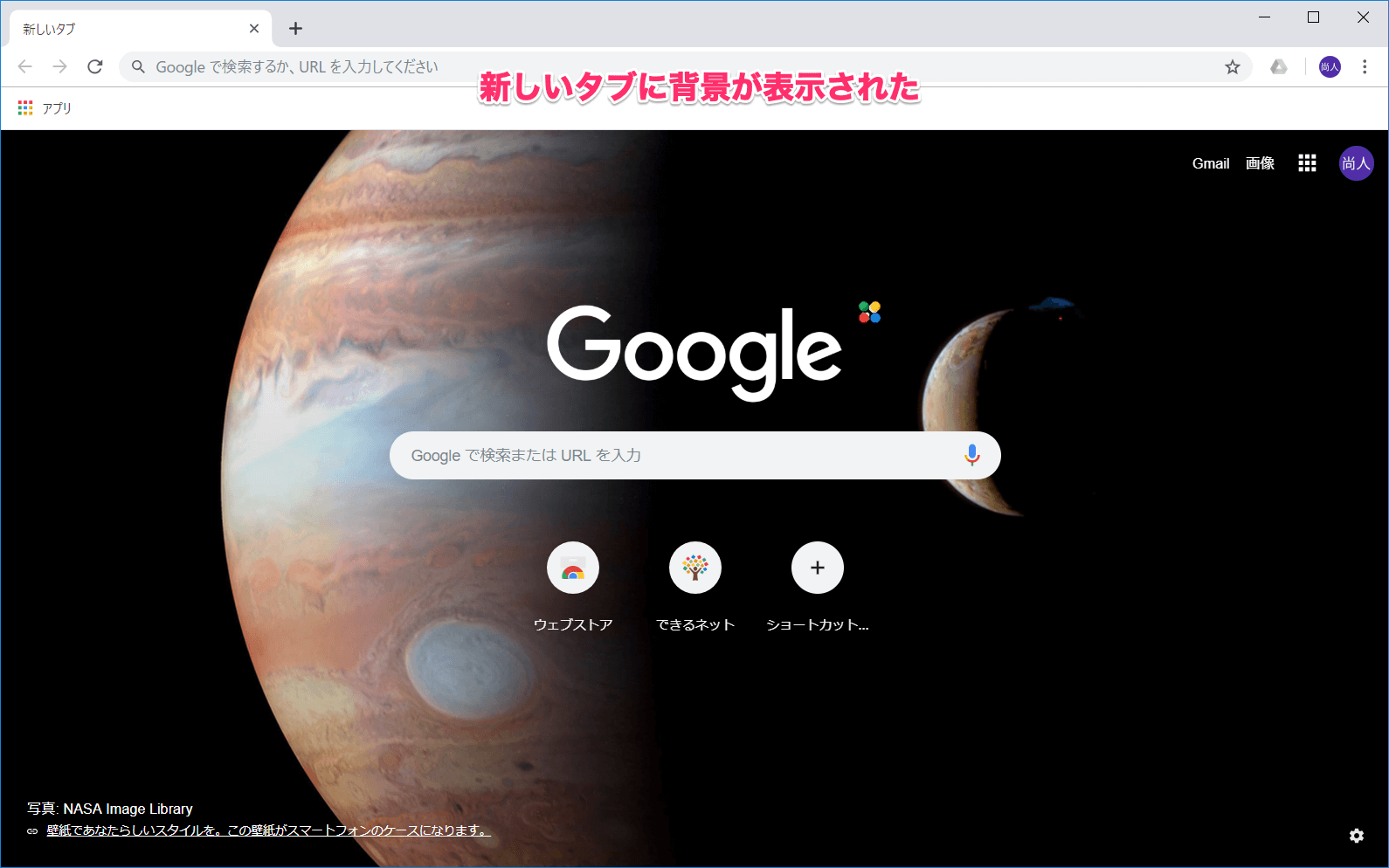
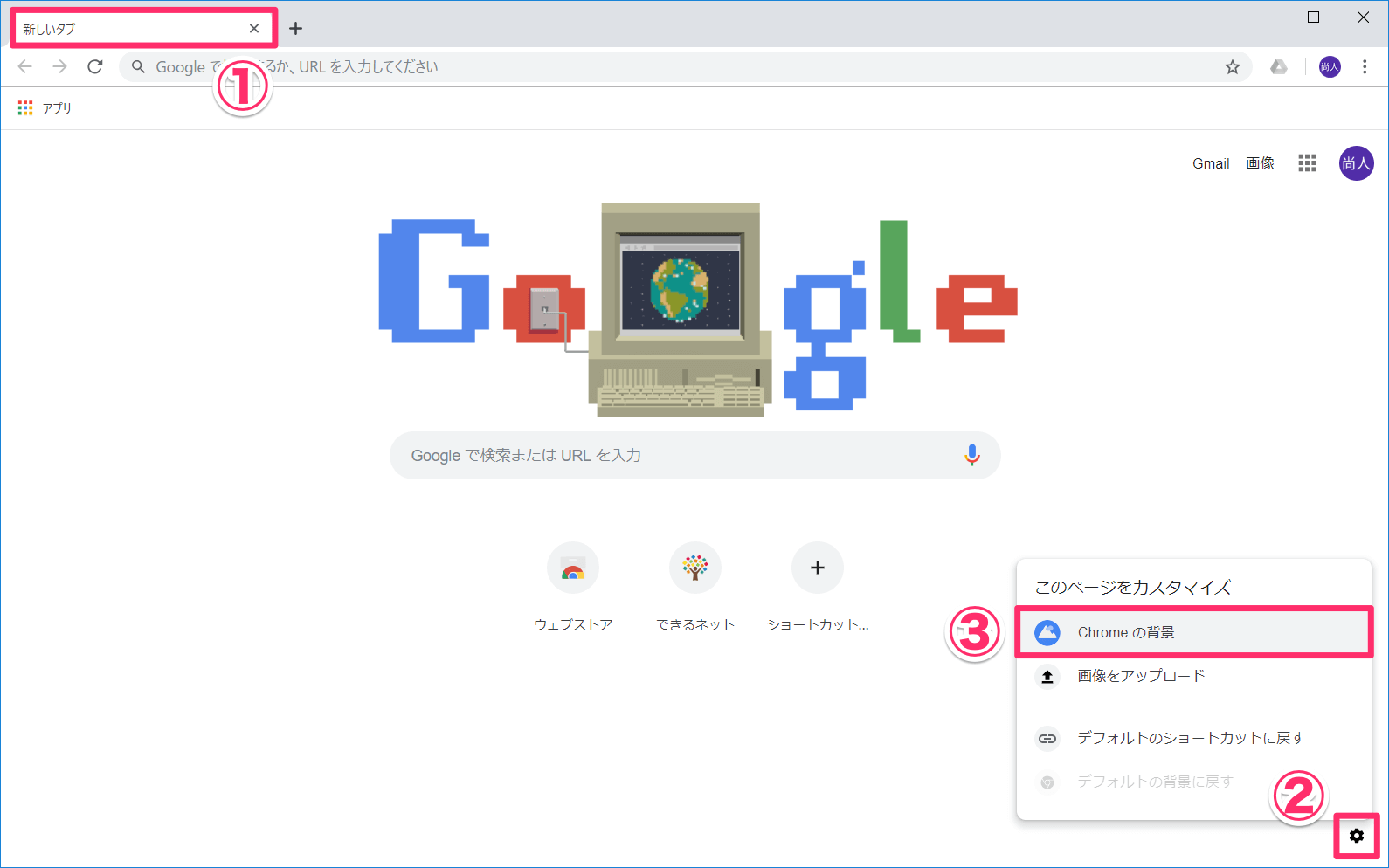
Chromeの新しいタブに背景を表示する方法 美しい壁紙で気分一新 できるネット
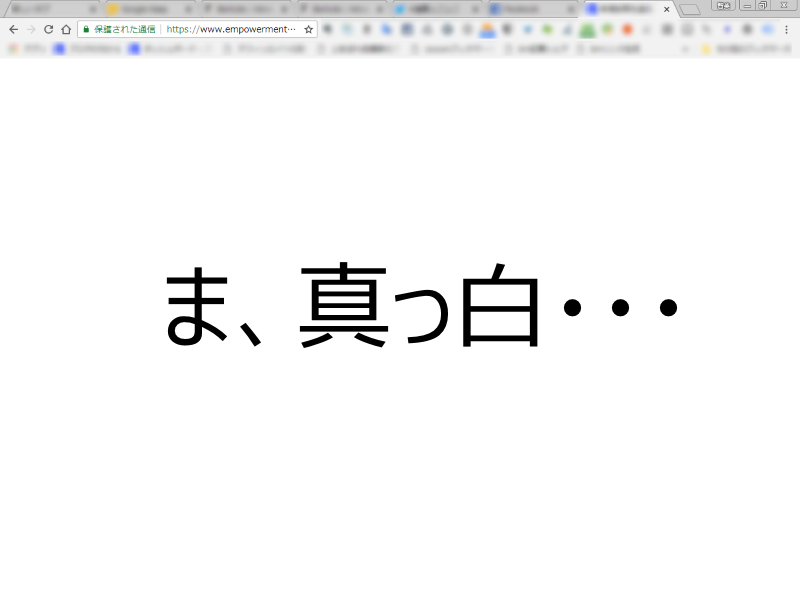
この上の空白には画像を貼っているのですが、こんな感じに真っ白でした。 分かりづらすぎやーん! ! 一応パソコンを再起動して、またChromeを開くも同じ。 じゃぁChrome以外のブラウザはどうかとInternet Explorerを開いてみました。 そうすると、ExplorerはSearch the world's information, including webpages, images, videos and more Google has many special features to help you find exactly what you're looking for知乎,中文互联网高质量的问答社区和创作者聚集的原创内容平台,于 11 年 1 月正式上线,以「让人们更好地分享知识、经验和见解,找到自己的解答」为品牌使命。知乎凭借认真、专业、友善的社区氛围、独特的产品机制以及结构化和易获得的优质内容,聚集了中文互联网科技、商业、影视
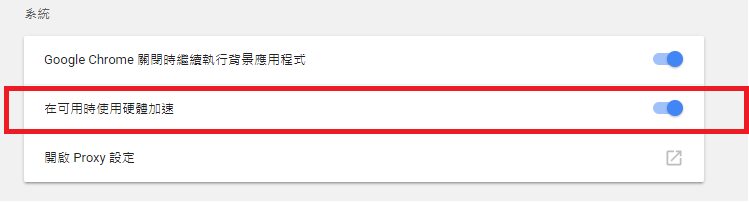
状況 ・Chromeの背景(検索結果、Gmail、Googleカレンダー等)が黒くなっている ・タブの部分は白いまま ・同じアカウントでシークレットモードからログインすると白背景のまま ・使用環境はwindows10で、同じアカウントで使用しているAndroidのChromeは白背景の この記事では、Windows11 の外観をダークテーマにする方法について書きます。 Windows はダーク、アプリはライトが一番おすすめです。 Windows11 の設定 → 個人用設定 → 色 右クリックメニューに「背景画像を表示」を追加するChrome拡張機能です。 この拡張機能は、背景画像の取得のためにウェブサイト上の全データの読み取りと変更の権限を必要とします。 動かない時は、 1 タブを再読込する。 2 拡張機能を再インストール
Chrome 画像 背景 白のギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 |  | |
 |  |  |
 |  |  |
「Chrome 画像 背景 白」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  | |
「Chrome 画像 背景 白」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 | ||
 |  |  |
「Chrome 画像 背景 白」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  | |
「Chrome 画像 背景 白」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「Chrome 画像 背景 白」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「Chrome 画像 背景 白」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「Chrome 画像 背景 白」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「Chrome 画像 背景 白」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「Chrome 画像 背景 白」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  | |
 | ||
「Chrome 画像 背景 白」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  | |
 |  | |
「Chrome 画像 背景 白」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |
まずはbefore擬似要素を使用して背景画像に透過カラーを追加する方法をご紹介します。 1背景の用意 まず簡単なHTMLを用意しましょう。 背景を敷く部分に「bg」というクラス名をつけました。本来は中のコンテンツもdivで括った方がよいのですが、背景にGet more done with the new Google Chrome A more simple, secure, and faster web browser than ever, with Google's smarts builtin Download now





0 件のコメント:
コメントを投稿